URPでカスタムポストエフェクト作ってみたいなと思い色々調べてみた
したらば公式ページにサポートしていませんとの文字が…
https://docs.unity3d.com/Packages/com.unity.render-pipelines.universal@14.0/manual/InstallingAndConfiguringURP.html
注: URPは現在、カスタムの後処理効果をサポートしていません。プロジェクトでカスタム後処理効果を使用している場合、これらは現在URPで再作成できません。カスタム後処理効果は、URPの今後のリリースでサポートされる予定です。
無念…
こういうのHACKして作ってもサポートされた時に互換性なかったりと割と地獄な展開が待ち受けてるのが目に見えてる
ただ、一応非公式ながらもRenderFeatureを使えば対応できるそうなので早速適当に作ってみた
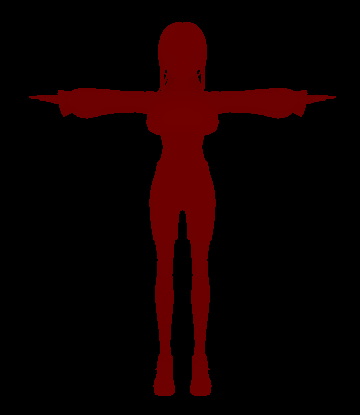
やることは試しに画面を深度バッファで描画するカスタムポストエフェクト作ってみる
工程はこちら
①ポストエフェクトを使えるように設定する
②RenderFeatureを用意する
③ShaderGraphで深度バッファを表示するシェーダーを作成

①ポストエフェクトを使えるように設定する
これは前にURPのカメラ設定でハマった時の記事参考に
http://doratanki.co.jp/wp/wp-admin/post.php?post=61&action=edit&calypsoify=1
URP設定されていたらメインカメラのPostProcessingをONにすればOK
②RenderFeatureを準備
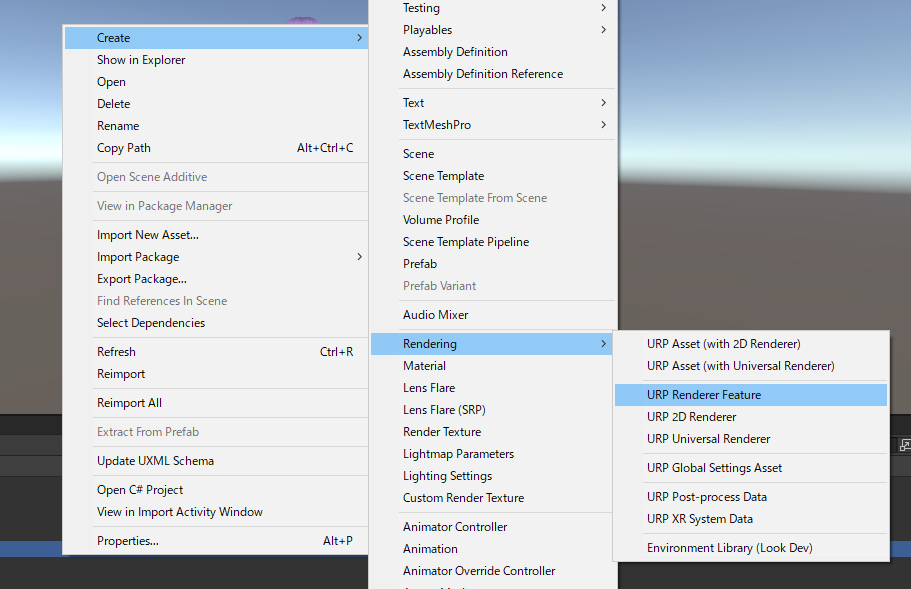
Create→Rendering→URP Renderer Featureで作成

作られるのは.csファイルでAssetではないから、ここから要プログラミング設定
今回の場合③で作るシェーダーを反映させたマテリアルを設定する必要があるからそれをコードに追加

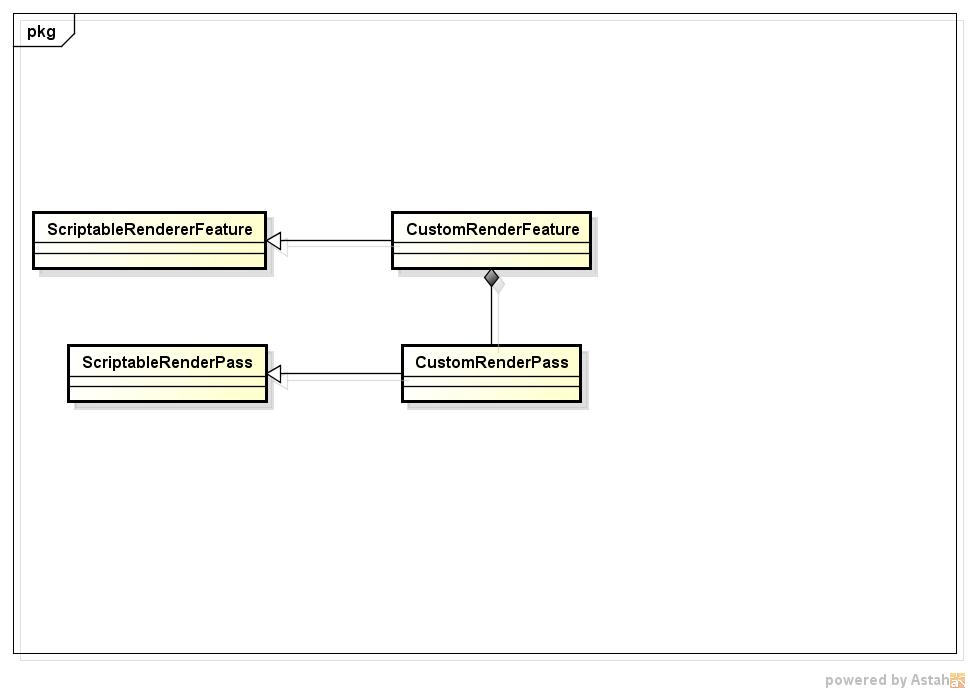
作られたファイルの構成がこんな感じ
Monobehaviorを継承して〇〇クラスが作成されるようにScriptableRendererFeatureを継承した〇〇クラスとScriptableRenderPassを継承したCustomRenderPassが作成される
コードとして追加が必要な項目はこちら
1.CustomRendererFeatureにMaterialが設定できるように追加
[SerializeField] private Material shadergraphMaterial;
いつもの奴、Inspector上で設定できるのでここら辺は割といつものようにいける
2.CustomRenderPassのExecuteにMaterialが設定できるように追加
public Material material;
こっちはInspector上では設定できない。CustomRenderFeatureで設定したマテリアルを受け渡し用の変数を準備
3.CustomRenderPassのExecuteに処理を追加
if (material == null) return;
var camera = renderingData.cameraData.camera;
var cmd = CommandBufferPool.Get("NewSGRenderFeature");
cmd.Blit(Texture2D.whiteTexture, camera.activeTexture, material);
context.ExecuteCommandBuffer(cmd);
context.Submit();
4.CustomRenderFeatureのCreateを実装
m_ScriptablePass = new CustomRenderPass();
m_ScriptablePass.material = shadergraphMaterial;
// Configures where the render pass should be injected.
m_ScriptablePass.renderPassEvent = RenderPassEvent.AfterRendering;
これでコードの処理は無事完成
これをUniversalRendrerDataに登録
UniversalRendererDataはURP Assetsを作った時に生成されているAsset
ここにもPostProcessingをEnabledに設定するフラグがあるのでONにしておく
Add Renderer Featureを押すと先ほど追加したRenderFeatureが選択できるようになっているので選択して追加
これでRenderFeatureの準備は完成
長かった…
③ShaderGraphで深度バッファを表示するシェーダーを作成
雑にいこう!
本当はUnlit Shaderを使いたかったけど、これを使うと画面がブルーにしかならなかったので今回はLit Shaderを使用
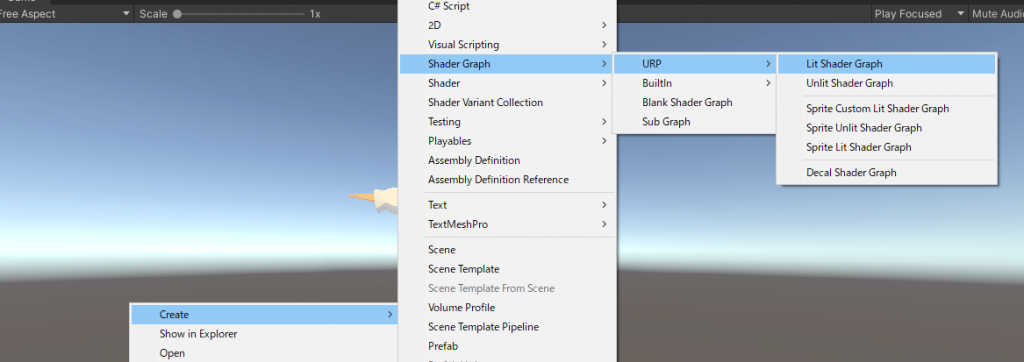
ShaderGraph→URP→Lit Shader Graphを選択

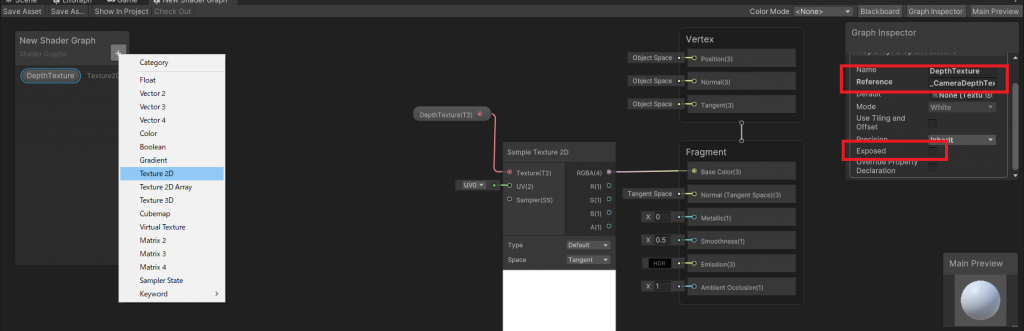
1枚で雑に説明できるキャプチャ!
画面を左、右、中!という順番で見ていくぞい
〇左!
まずは左にあるUIはプロパティを管理するUI
ここの+ボタンを押すとシェーダーのプロパティを追加できるので早速テクスチャを追加
ただ、ここで追加しただけだとただのテクスチャを設定できるプロパティなので設定を変更する
〇右!
作成したプロパティをクリックすると右UIにプロパティの設定が表示される
ここのReferenceに_CameraDepthTextureと文字列を打ち込むと深度バッファが入ったテクスチャになる
*ここでExposedをオフにすることを忘れずに、この項目はプロパティをインスペクタ上で設定するかどうかだけど、これがオンだとこの機能が動かない

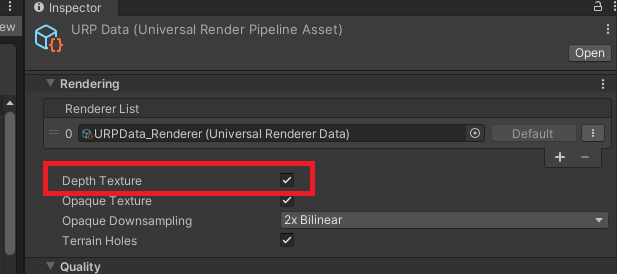
ここで忘れがちなのがURP Assetの項目でDepth Textureを生成するように設定しておく
これがオフだとそもそも生成されないので取得できない
〇中!
これは単純、作ったプロパティの画像をsample texture2Dに設定して終わり!
これで準備はすべて終わった!

いや、今回長かった…
カロリー使うから次からはもっと簡単な項目にしよう
Shader Graphのノードを説明とか…
